Temps de lecture : 1 Minutes
Principales caractéristiques d’Angular 13 que vous devez connaître
Loves getting creative with mundane topics in addition to geeking out over books and movies.
Angular est un cadre fondamental à code source ouvert pour la création d’applications web. Le logiciel est continuellement mis à jour pour donner aux concepteurs de sites Web plus de liberté pour créer des sites Web visuellement attrayants.
Angular 13 est le choix de prédilection des développeurs du monde entier pour la création d’applications d’entreprise.
Vous vous demandez ce qu’il y a de si génial dans Angular v13 ?
Ainsi, Angular 13 a été mis à jour pour la dernière fois en novembre 2021. La transition de la version actuelle d’Angular à Angular 13 se fait de la manière suivante : de l’utilisation de “Ivy Everywhere” à l’exclusion totale du moteur de vue ! Depuis le lancement du framework Angular en 2010, la communauté des développeurs a travaillé activement pour fournir les mises à jour et les améliorations les plus récentes.
Le suivi d’Angular 13 montre des améliorations notables et de nouvelles fonctionnalités dignes d’intérêt. La dernière version se distingue de l’ancienne par les améliorations apportées à NodeJs, Typescriptremoval of IE11, view engine, et Angular CLI, entre autres modifications.
Jetons un coup d’œil rapide aux principales mises à niveau et aux caractéristiques marquantes d’Angular 13 :
Les 15 principales mises à jour et fonctionnalités d’Angular 13 :
1. La mise à jour du moteur Ivy
Comme toutes les nouvelles versions, Angular 13 ne prend pas en charge le moteur de vue. Les moteurs Ivy éliminent tous les problèmes de base de code et les coûts de maintenance.
Ivy assemble les pièces de façon indépendante afin de raccourcir le cycle de développement. Par conséquent, le cadre angulaire convertit les outils en Ivy afin de confirmer que chaque transition se fait en douceur. Nous n’exigeons pas que les bibliothèques créées avec la version la plus récente du FAP utilisent le compilateur de compatibilité Angular-NGCC car les fichiers de résumé et les métadonnées ne sont pas nécessaires.
Support pour Typescript 4.4 :
TypeScript 4.2-4.3 n’est pas pris en charge, et TypeScript 4.4 a été ajouté dans Angular 13. Comme il n’utilise pas de getters et setters pour obtenir un type apparenté, TypeScript 4.4 est apparu comme un avantage pour les projets Angular.
2. Transformations du format des paquets Angular
L’Angular Package Format (APF) définit la structure et le format des métadonnées AFP et View Engine. Il s’agit d’une excellente méthode pour empaqueter les bibliothèques externes dans un environnement de développement de sites Web.
Nous pouvons constater des changements considérables dans la dernière version du FPA.
- Les sorties plus anciennes, telles que les métadonnées spécifiques dans le moteur de visualisation, sont déconseillées avec une version plus ancienne.
- Les packs pour UMD ne sont pas produits.
- Normalisation des formats JS tels que ES2020.
- Pour offrir des sorties possibles au point d’entrée, les contours d’exportation de paquets de sub-path blend de Node.js sont utilisés.
La nouvelle version du FAP ne nécessite plus ngcc. Les développeurs peuvent s’attendre à une exécution plus rapide en raison des modifications apportées aux bibliothèques.
3. Avancées dans les tests Angular
Grâce à certaines améliorations substantielles apportées par l’équipe Angular, TestBed déchire désormais efficacement les environnements et modules de test après chaque test.
Avec le nettoyage du DOM, les développeurs peuvent assumer des tests optimisés, gourmands en mémoire, interdépendants et plus rapides.
Changements dans l’interface en ligne de commande d’Angular :
Sans aucun doute, le CLI est crucial pour l’accomplissement d’Angular. Angular CLI accélère le développement à l’aide de commandes en éliminant les fonctions difficiles comme la conformation et en commençant à une plus grande échelle.
En aidant les développeurs à localiser les dossiers appropriés pour le module et la mise à jour pour importer les composants, Angular CLI protège les développeurs et libère de l’espace pour les éléments non découverts.
Avec Angular 13, les développeurs peuvent rapidement vérifier si le rendu d’un composant est précis ou non. L’option build-cache est préférable, et dans les projets Angular en cours d’exécution, vous avez toute latitude pour l’activer ou la désactiver.
Par conséquent, avant de commencer le développement, assurez-vous que votre équipe comprend des développeurs d’applications angulaires compétents.
Lire – 10 erreurs courantes commises par les développeurs Angular et comment les éviter.
4. Mise à jour de la classification des formulaires
Dans Angular v13, un nouveau formulaire appelé Form Control Status est ajouté. Il compile chaque chaîne d’état de contrôle de formulaire en un seul endroit :
Par exemple, nous pouvons modifier le statut du type AbstractControl.status de string à FormControlStatus.
ObservableFormControlStatus> peut être changé en Observableany> comme une sorte de StatusChanges.
5. Des API ergonomiques.
Grâce à des API ergonomiques de perturbation et de fractionnement du code au niveau des composants, Angular v13 a réduit les temps de chargement. La version moderne d’ESBuild a permis d’améliorer les performances.
Terser et le bundler JavaScript d’ESBuild travaillent ensemble pour améliorer les scripts globaux. En outre, il aide les cartes de source CSS et permet une optimisation globale des CSS. Vue, Svelte et Elm sont quelques-uns des langages de frameworks pris en charge par ce module de regroupement JS.
6. Les anciennes versions de Node.Js ne sont plus prises en charge
Comme Angular utilise la capacité d’exportation de paquets de Node.js, il ne prend pas en charge les versions de Node.js antérieures à 12.20.0.
7. Amélioration de la localisation
L’API $ localize est claire et concise. Les développeurs la pratiquent pour créer une méthode efficace d’internationalisation innée (i18n) et traduire les messages et les mises en page du code.
8. Il ne prend pas en charge Internet Explorer 11
En raison de la sortie d’Angular 13, Angular ne supportera plus Internet Explorer 11. La taille du paquet est réduite et l’application se charge plus rapidement en raison de la non-utilisation d’Internet Explorer 11. Par conséquent, Angular peut utiliser des fonctionnalités de pointe du navigateur, comme les animations web et les variables CSS, via des API web natives.
L’API améliorée et la pénurie de polyfills spécifiques à IE permettront un chargement plus rapide des applications. De plus, il élimine le besoin de chargement différentiel. Des temps de chargement rapides et des expériences positives pour les utilisateurs aideront les consommateurs d’applications, tandis que les développeurs profiteront de l’amélioration des infrastructures et des API.
Lorsqu’un projet migre, l’exécution de la mise à jour supprime les polyfills spécifiques à IE, ce qui réduit le volume du paquet.
9. Mises à jour des dépendances et variations du cadre
Nous pouvons constater des changements importants dans Angular 13. L’application par défaut créée avec ng new est RxJS7.4. Les applications RxJS v6.x existantes doivent être modernisées manuellement à l’aide de la commande npm installrxjs@7.4. Les nouveaux projets peuvent commencer à utiliser RxJS 7, tandis que les projets en cours devraient utiliser RxJS 6.
10. Caractéristiques d’Angular 13 – Mise à jour de l’API
Tout le monde peut désormais générer des composants dynamiques avec moins de code passe-partout grâce au nouveau ViewContainerRef. Créer un composant API. En utilisant Angular 13, ComponentFactoryResolver n’est pas nécessaire.
11. Conception cohésive
Les blocs de base du développement web Angular sont les composants. Les éléments cohésifs d’Angular ressemblent à des arbres constitués de pièces appropriées avec des fonctionnalités liées. Ces composants étroitement intégrés sont accessibles à toutes les applications Angular via une API simplifiée. Voici deux des principaux avantages de l’architecture Angular.
- Réutilisabilité: Les composants d’une application Angular sont autonomes. Après la génération, vous pouvez réutiliser un élément avec une caractéristique spécifique dans n’importe quelle zone du code qui en a besoin une fois qu’il a été généré. L’architecture réutilisable d’Angular, basée sur des composants, réduit le temps de développement tout en garantissant la cohérence du programme.
- Maintenabilité: Les composants faiblement couplés du framework constituent le deuxième avantage notable d’Angular. Vous pouvez rationaliser le processus en travaillant avec nos développeurs Angular JS compétents.

12. Matériau angulaire
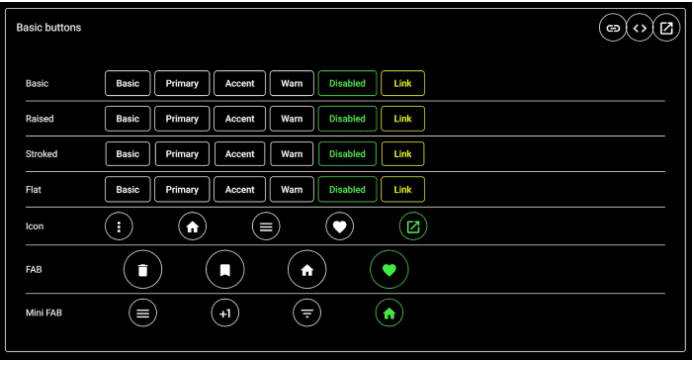
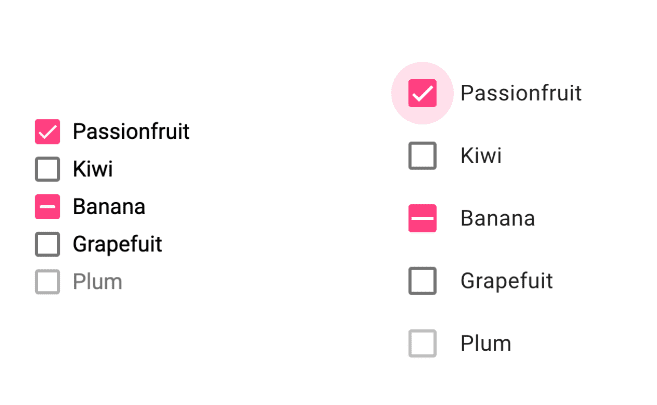
Les pièces MDC d’interface utilisateur préconstruites pour les plateformes mobiles, de bureau et en ligne fournies par la fonctionnalité angular material ont simplifié les choses pour les développeurs et augmenté l’accessibilité. Les programmeurs et les développeurs peuvent créer rapidement des composants de navigation, des boutons radio, des mises en page, des contrôles de formulaires et des indicateurs.
Des directives strictes en matière d’accessibilité et des normes élevées, notamment des contrastes, des cibles tactiles, ARIA, etc., ont été appliquées à tous les MDC (Material Design Components) qui font partie d’Angular Material. Par exemple, la taille des boutons radio et des cases à cocher a changé par rapport aux itérations précédentes.

13. Variations des routeurs
Le routage nous permet de passer plus facilement d’une vue à l’autre. Comprendre l’URL d’un navigateur comme une demande de changement de vue facilite la navigation.
Lorsque la nouvelle navigation abandonne la précédente, le routeur ne modifie pas l’URL du navigateur.
Les problèmes de compatibilité les plus importants concernant les paramètres de requête étaient présents dans les versions antérieures d’Angular. Par exemple, le sérialiseur d’URL par défaut laisse tomber tout ce qui se trouve dans les paramètres de requête après un point d’interrogation. Mais la mise à jour la plus récente rend compatibles les paramètres de requête et les points d’interrogation.
14. Renforcement des polices Adobe en ligne
La prise en charge en ligne des polices Adobe est une autre caractéristique marquante de la version 13 d’Angular. Accélérant le First Contentful Paint( FCP), ces caractères peuvent améliorer les performances de l’application. Tout le monde peut accéder à cette édition. L’exécution de la commande ng update est nécessaire.
15. Amélioration de l’efficacité grâce à l’injection de dépendances
Grâce à la fonction d’injection de dépendances d’Angular, la lisibilité du code est améliorée, ce qui simplifie les itérations et la maintenance. La réduction significative des coûts de développement et du temps de test est particulièrement avantageuse pour les systèmes commerciaux à grande échelle.
La possibilité pour un développeur de modifier ou de remplacer un injecteur sans avoir à modifier les paramètres des autres composants de l’application est sa caractéristique la plus importante.
Conclusion:
La sortie d’Angular 13 indique que Google tente de positionner Angular comme sa plateforme moderne pour les développeurs web en y intégrant plusieurs nouvelles fonctionnalités. Il a été choisi comme troisième framework web le plus populaire par les professionnels, selon la récente enquête Developer Survey 2021. La communauté des développeurs est enthousiaste quant aux perspectives commerciales d’Angular, qui se rapproche chaque année davantage de l’approche “mobile-first”.
Avec d’autres changements prévus en cours de route, Angular 14 créera les bases de l’évolution prochaine d’Angular. Et nous pouvons nous attendre à ce qu’il donne des résultats remarquables dans la création d’applications web et qu’il réforme l’industrie virtuelle à l’avenir.

