Temps de lecture : 1 Minutes
Quoi de neuf dans Angular 14 – Fonctionnalités, mises à jour et plus encore !
Loves getting creative with mundane topics in addition to geeking out over books and movies.
Le mois de juin 2022 a vu la sortie de la dernière version d’Angular – Angular v14. Il s’agit de l’une des mises à jour les mieux planifiées de Google. Cette nouvelle version apporte plusieurs nouvelles fonctionnalités et mises à jour, notamment un nouveau pipeline de rendu, une API plus simple pour le chargement de contenu paresseux, une prise en charge améliorée de WebAssembly, etc. Grâce à ces améliorations, les développeurs Angular seront en mesure de créer des applications plus rapides et plus évolutives.
Les ajouts et améliorations de fonctionnalités l’ont rendu plus puissant. Cette version comporte également des corrections de bogues, telles que les messages d’erreur de l’arbre et le typage fort du routeur, qui sont directement apportées par les membres de la communauté.
Depuis la version précédente, l’équipe a répondu à deux importantes demandes de commentaires (RFC), résolvant ainsi certains des principaux problèmes sur GitHub. Voyons pourquoi cette nouvelle version améliorera l’expérience des développeurs.
ANGULAR 14 : NOUVELLES MISES À JOUR ET FONCTIONNALITÉS :
1. Formes angulaires typées
Les formulaires sont une partie essentielle de toute application web, et s’assurer que les valeurs qu’ils contiennent sont sûres est crucial pour maintenir une application bien gérée. Cette fonctionnalité permet d’obtenir des formulaires plus sûrs, en particulier pour les cas complexes profondément imbriqués, en s’assurant que les valeurs contenues dans les contrôles de formulaires, les groupes et les tableaux sont de type sûr sur toute la surface de l’API.
Cette fonctionnalité a été créée en réponse aux demandes de commentaires et de revues de conception de la communauté Angular.
2. Composants autonomes
Les développeurs sont toujours à la recherche de moyens de rationaliser leur travail, et les nouveaux composants autonomes d’Angular 14 sont un excellent moyen de le faire. Avec ces composants, il n’est pas nécessaire d’utiliser des NgModules, ce qui permet d’économiser beaucoup de temps et d’efforts. Ces composants sont encore en cours de développement mais seront bientôt prêts à être utilisés dans vos applications. Toutefois, il est possible que l’API ne soit pas stable et qu’elle puisse évoluer en dehors de la politique habituelle de rétrocompatibilité. Cependant, ils offrent un excellent moyen d’explorer et de développer des applications.
3. Des messages d’erreur qui font trembler les arbres
Angular 14 introduit de nouveaux codes d’erreur d’exécution qui rendent le débogage des échecs rapide et simple. Avec des codes d’erreur robustes, vous pouvez facilement référencer les informations sur la façon de résoudre le problème. Cet optimiseur conserve les codes d’erreur pendant l’arborescence des messages d’erreur (longues chaînes) des paquets de production, ce qui facilite la construction d’un système plus efficace.
Pour déboguer une erreur de production, reproduisez l’erreur dans un environnement de développement et affichez la chaîne complète. Consultez les codes d’erreur ici –
Angular – Liste des erreurs
.

4. Erreur “Banana in a Box
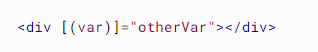
Une erreur courante des développeurs consiste à écrire ([]) au lieu de [()] dans les liaisons bidirectionnelles. Cette erreur est surnommée l’erreur “banane dans une boîte” car la banane devrait aller dans la boîte.
Puisque cette erreur est une syntaxe techniquement valide, le CLI du framework peut la reconnaître et écrire une version unique. Cependant, la dernière version donne des messages détaillés sur cette erreur et la façon dont elle peut être traitée avec le CLI et l’éditeur de code. Il est donc maintenant facile d’attraper l’erreur sur les liaisons de données bidirectionnelles.
Tant que nous sommes sur le sujet des erreurs, regardons les
erreurs courantes qu’un développeur Angular JS doit éviter.
5. Amélioration du CLI d’Angular
L’analyse syntaxique des arguments est cruciale pour toute interface de ligne de commande (CLI). Il permet aux utilisateurs de saisir des données et des drapeaux dans un format cohérent. Dans Angular 14, la prise en charge dépréciée des arguments de type camel case a été supprimée et remplacée par la prise en charge des alias combinés. Ce changement améliorera la cohérence globale d’Angular CLI.
6. Introduction de l’autocomplétion en temps réel avec Ng Completion
Angular 14 a considérablement amélioré son interface de ligne de commande, en introduisant l’autocomplétion en temps réel pour des commandes telles que ng serve. Cela devrait contribuer à réduire le nombre d’erreurs dues à des fautes de frappe, car vous pourrez désormais voir des suggestions sur la façon de compléter la commande au fur et à mesure que vous la tapez.
Pour s’assurer que tous les développeurs Angular sont au courant de ce changement, le CLI vous invitera à opter pour l’autocomplétion lors de la première exécution de la commande dans Angular 14.
7. Ng Analytics
La commande analytique de l’interface CLI est un outil puissant qui vous permet de contrôler les paramètres d’analyse et d’imprimer des informations détaillées. Grâce à cet outil, vous pouvez communiquer efficacement vos configurations et fournir à votre équipe les données dont elle a besoin pour prendre des décisions éclairées sur la hiérarchisation des priorités.
Cliquez sur ce lien pour plus de détails.
https://angular.io/cli/analytics
8. Dernières primitives dans Angular CDK
Le CDK Angular, également connu sous le nom de Component Dev Kit, fournit un ensemble complet d’outils pour le développement de composants Angular. Avec la récente version stable d’Angular 14, le Dialog et le CDK Menu sont désormais disponibles. Toutefois, les nouvelles primitives CDK permettent de créer des composants personnalisés plus accessibles.
9. Diagnostic amélioré des modèles
Angular 13 et les versions précédentes n’étaient pas accompagnées de diagnostics de modèles pour avertir les développeurs des erreurs de base. S’il y avait un problème qui empêchait le compilateur de fonctionner, aucun avertissement ne serait généré et le développement échouerait. Dans Angular 14, cependant, des diagnostics améliorés des modèles ont été introduits afin de protéger les développeurs de telles erreurs. Désormais, en cas de problème, le compilateur génère un avertissement, ce qui permet aux développeurs de corriger le problème avant qu’il ne devienne plus grave.
10. Angular DevTools est disponible hors ligne et dans Firefox
Si vous avez des difficultés à déboguer l’application Angular, essayez d’utiliser l’extension Angular DevTools en mode hors ligne. L’extension se trouve sous
Les modules complémentaires de Mozilla
pour les utilisateurs de Firefox.
11. Injecteurs en option
Lors de la création d’une vue intégrée dans Angularv14, vous pouvez mentionner un injecteur facultatif via ViewContainerRef.createEmbeddedView et TemplateRef.createEmbeddedView.

12. Améliorations intégrées
Par défaut, Angular 14 prend en charge TypeScript 4.7 et ES2020. Il permet au CLI de déployer de courts morceaux de code sans perdre de valeur. Il est possible d’établir des liens avec les membres protégés des composants directement à partir des modèles Angular, grâce à une autre fonctionnalité utile d’Angular 14. Cela permet de mieux contrôler la surface de l’API publique des composants réutilisables.
13. Diagnostics étendus pour les développeurs
Grâce à cette fonctionnalité d’Angular v14, vous pouvez obtenir des informations plus détaillées sur vos modèles et recevoir des recommandations pour des améliorations potentielles.
14. Accessibilité du titre de la page
Lors de la création d’une page, les développeurs testent l’ajout d’un titre de page pour décrire son contenu distinct. Pour faciliter l’ajout de titres de page, Route.title a été ajouté au routeur Angular dans la version 13.2 du framework.
Toutefois, la mise à niveau d’Angular 14 élimine la nécessité de telles importations. La contribution communautaire du développeur Marko Stanimirovi aidera les développeurs à configurer une logique de titre sophistiquée en créant une “TitleStrategy” unique. Les titres de pages fortement typés sont désormais plus simples à écrire qu’auparavant !
Comment installer Angular 14 ?
En utilisant le drapeau suivant, Angular v14 peut être facilement installé en utilisant NPM. Ensuite, lancez une nouvelle interface de ligne de commande et exécutez la commande suivante pour installer la version la plus récente d’Angular.
-global npm install @angular/cli@next
Avec cette commande, vous pouvez installer rapidement la version d’Angular CLI sur votre machine de développement.
Comment passer à Angular 14 ?
Pour mettre à jour votre version d’Angular, il suffit de visiter ce lien –
https://update.angular.io/
En conclusion :
La dernière version d’Angular regorge de fonctionnalités et d’améliorations qui promettent une détection rapide des erreurs et une amélioration du parcours du développeur. Les efforts constants de la communauté pour simplifier davantage cette expérience en font une plateforme passionnante à attendre avec impatience. Grâce aux dernières mises à jour technologiques, Angular v14 rend le développement frontal plus dynamique et plus fluide.
Si, en tant qu’entreprise, vous envisagez d’explorer cette plateforme pour vos besoins, vous pouvez nous contacter.
il
re
pour engager une équipe de développeurs qualifiés.