Temps de lecture : 1 Minutes
5 conseils de test d’utilisabilité exploitables pour votre site Web
An INFJ personality wielding brevity in speech and writing.
C’est un secret partagé que les tests d’utilisabilité de votre produit sont une étape cruciale pour offrir des expériences utilisateur sans faille – qui convertissent les visiteurs en acheteurs.
Il diffère des tests réguliers de plusieurs façons. Par exemple, cela vous oblige à entrer dans l’esprit des clients et à identifier les domaines où ils ont du mal à fonctionner, ou les fonctionnalités qu’ils trouvent moins utilisables, et à travailler pour améliorer encore l’ interface utilisateur et l’expérience utilisateur du produit avec les informations disponibles.
Conclusion : si vous souhaitez améliorer la conversion de vos clients, les tests d’utilisabilité sont indispensables.
Et dans ce blog, nous allons partager 5 conseils pratiques que vous devez connaître sur les tests d’utilisabilité de votre site .
Remarque : Le mot – site/produit/application est utilisé de manière interchangeable dans ce blog.
Commençons!
1. Intégrez les tests UI/UX dans les premières étapes du SDLC

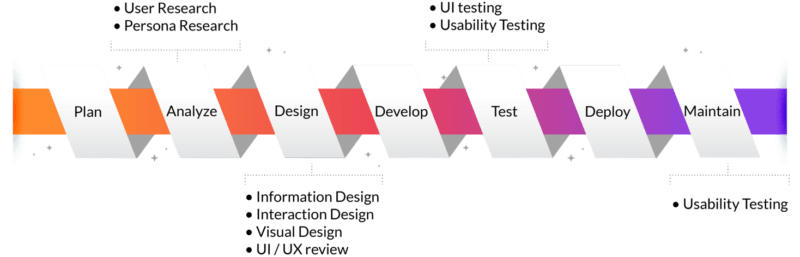
Contrairement aux tests effectués dans les dernières étapes du cycle de vie du développement logiciel (SDLC), le processus de test UI/UX doit commencer dès l’étape « Analyser » du développement du produit.
Analyser – À cette étape, les consultants ou ingénieurs UI/UX travailleront autour de la recherche des utilisateurs de votre produit : identifiez le public cible, les différentes personnalités et leurs données démographiques. Le résultat de ce processus est la création d’un parcours utilisateur, dont nous parlerons dans la prochaine partie du blog.
Conception – Comme son nom l’indique, cette étape se concentrera sur la conception de l’interface utilisateur et de l’expérience utilisateur du produit.

UI (User Interface) représente le fonctionnement des choses et UX (User Experience) représente l’apparence des choses sur votre site. Le fonctionnement de l’UI/UX ressemble beaucoup à la partie droite et gauche de notre cerveau.
La conception de l’information se concentre sur l’interface utilisateur ; le designer travaillera sur la façon dont les choses doivent être présentées sur le site, tandis que, Visual Design, le designer se concentrera sur la création d’une UX intuitive.
La combinaison de la conception visuelle et informative est appelée conception interactive. Il insiste sur le fait que l’UI et l’UX du site doivent fonctionner main dans la main.
L’examen UI/UX est l’endroit où le développement et les tests commencent à avoir lieu.
Test – À cette étape, l’assurance qualité interne peut commencer à tester ou inviter un groupe d’utilisateurs finaux idéaux et effectuer les tests d’interface utilisateur et d’utilisabilité du produit . Les commentaires des utilisateurs ou les lacunes d’utilisabilité identifiées dans ce processus peuvent être mis à profit pour améliorer l’utilisabilité du produit.
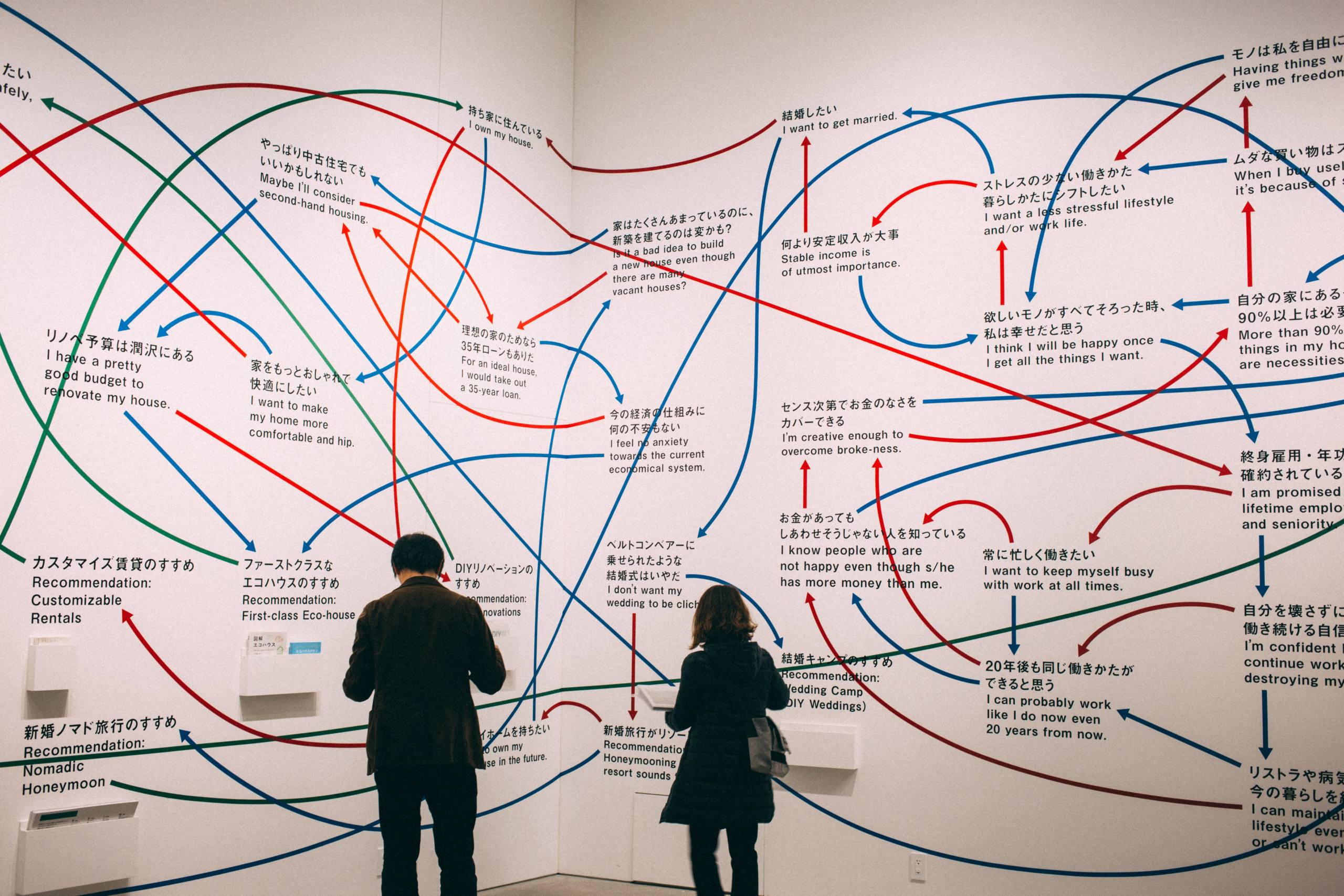
2. Créer un parcours utilisateur
“Nous passons beaucoup de temps à concevoir le pont, mais pas assez de temps à penser aux personnes qui le traversent.”

Choisissez le bon personnage
Dès que le besoin est planifié, les consultants UX ou les ingénieurs se concentrent sur le choix du bon persona pour votre produit.
Par exemple, si votre produit/site vend des vêtements de cérémonie pour les femmes qui travaillent, votre public idéal sera les femmes qui travaillent et la création d’autres personnalités telles que la démographie tournera autour d’elles.
Créer les étapes d’une carte de parcours utilisateur
Considérons que notre utilisateur cible est Sarah, une ingénieure, 26F. Quoi et comment Sarah opérera sur votre site répond aux étapes d’un parcours utilisateur – Elle peut naviguer pour explorer/comparer/commander/retourner des articles sur le site.
L’amélioration de la convivialité à chacune de ces étapes d’un parcours utilisateur contribuera à créer une expérience utilisateur fluide pour un utilisateur.
Identifier les actions, les mentalités et les émotions
Les actions, les états d’esprit et les émotions pour chacune des étapes susmentionnées seront différents. Identifier la différence entre chacun d’entre eux est la clé pour combler les lacunes UX et créer un parcours utilisateur intuitif.
Tenez compte des points de contact et des canaux
Prenons l’exemple de notre utilisateur imaginaire, Sarah.
Elle peut choisir de payer après avoir passé la commande sur un téléphone mobile et de passer à un PC pour terminer le processus de paiement ou dans un autre scénario ; elle voudra peut-être annuler après avoir passé la commande.
Elle choisira d’utiliser l’un des points de contact mis à sa disposition pour le faire : appeler le service client et annuler la commande ou se rendre sur place pour l’annuler.
S’assurer que le produit fonctionne correctement et est utilisable sur ces multiples canaux et points de contact aidera vos clients à avoir une expérience utilisateur cohérente.
Regardez les opportunités et les obstacles
De nombreuses opportunités et obstacles sont inévitables lors de l’élaboration d’un parcours client idéal. Les identifier et les travailler à chacune de ces étapes aidera à créer une UI/UX équilibrée pour les utilisateurs.
3. Liste de contrôle d’utilisabilité pour une excellente interface utilisateur
“Ce qui fonctionne, c’est une bonne conception intégrée qui répond à un besoin – soigneusement pensée, bien exécutée et testée.” – Steve Krug, expert UX
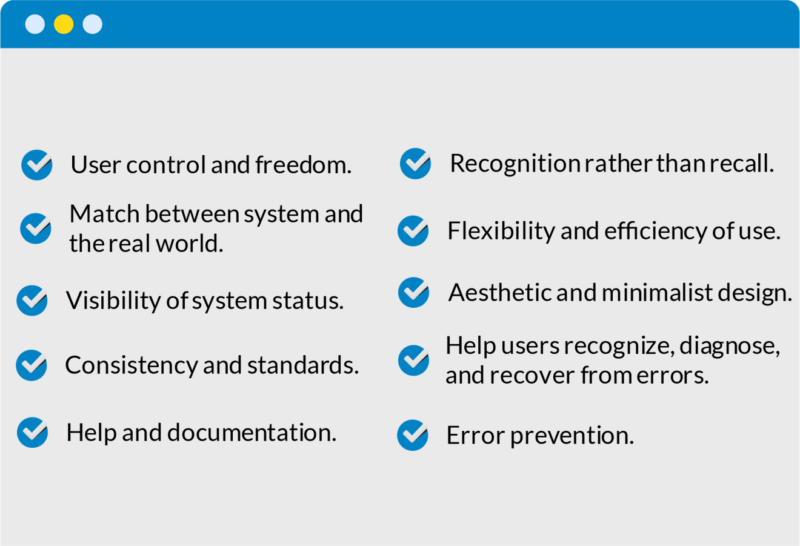
Nielson Norman Group, le leader mondial de la conception d’expérience utilisateur, fournit 10 listes de contrôle d’utilisabilité pour une excellente UI/UX

Contrôle et liberté de l’utilisateur
Les utilisateurs doivent avoir la liberté de naviguer dans le produit et pouvoir annuler ou rétablir leurs actions. Les utilisateurs doivent avoir le contrôle sur le produit et non l’inverse.
Correspondance entre le système et le monde réel
Le produit doit parler un langage et des jargons du monde réel et fournir une expérience du même langage plutôt que du langage des systèmes. Par exemple, permettre aux utilisateurs de balayer ou de tourner une page dans une application de lecture de livres en ligne offre une expérience similaire à celle qu’ils auraient dans le monde réel.
Visibilité de l’état du système
Le produit doit toujours permettre aux utilisateurs de rester informés de ce qui se passe lorsqu’ils réagissent aux commentaires dans un délai raisonnable. Exemple, montrant le pourcentage d’achèvement lors du téléchargement d’un fichier.
Cohérence et normes
Le produit doit respecter strictement la cohérence et les normes des suites de produits.
Par exemple, si une couleur spécifique est associée au bouton CTA, vous devez soigneusement vous abstenir d’utiliser la même couleur pour d’autres actions. De même, il serait préférable que vous ne cassiez pas d’autres cohérences, comme changer les côtés de “Accepter/Refuser”, etc.
Briser le modèle cohérent laissera les utilisateurs dans la confusion et une mauvaise expérience utilisateur.
Aide et documentation
Le produit doit fournir l’aide et la documentation nécessaires aux utilisateurs lorsqu’ils l’utilisent. Par exemple, vous pouvez proposer des visites virtuelles de votre produit aux nouveaux utilisateurs. Il devrait également permettre aux utilisateurs d’avoir le contrôle et la liberté d’accepter ou de refuser l’aide fournie.
Reconnaissance plutôt que rappel
Les utilisateurs n’ont pas besoin de se souvenir de toutes les actions qu’ils doivent effectuer lors de l’utilisation de votre produit. Il devrait avoir une icône simple pour que les utilisateurs agissent au lieu d’avoir à se rappeler comment effectuer cela.
Par exemple, avoir une icône X en haut à droite aide les utilisateurs à fermer une action rapidement car il est facile à reconnaître que d’avoir à se rappeler à chaque fois comment elle devrait être fermée autrement.
De plus, en tant qu’utilisateur, vous ne devriez jamais avoir à consacrer une milliseconde de réflexion à savoir si les éléments de votre application/site sont cliquables ou non.
Souplesse et efficacité d’utilisation
Les utilisateurs, expérimentés ou nouveaux, doivent avoir la possibilité d’utiliser l’application comme ils le souhaitent. Un flux rigide du produit peut amener l’utilisateur à abandonner complètement l’action.
Par exemple, une personne plus expérimentée peut utiliser « Entrée » pour envoyer un message, et un nouvel utilisateur peut choisir de cliquer sur l’icône « Envoyer » pour la même action. Les deux ont la possibilité de choisir l’une de ces options en plus d’être efficaces.
Design esthétique et minimaliste
Votre site/produit doit toujours utiliser des graphiques, des animations ou des images lorsque cela est nécessaire et ne pas seulement l’utiliser comme élément décoratif. L’utilisation de trop de couleurs ou d’esthétiques peut aboutir à un produit centré sur le système plutôt que sur l’utilisateur.
Amazon excelle dans l’offre d’une interface utilisateur minimaliste orientée utilisateur qui sert au mieux les nouveaux arrivants et les premiers utilisateurs du numérique.
Aidez les utilisateurs à reconnaître, diagnostiquer et corriger les erreurs
Votre site Web doit aider les utilisateurs à reconnaître, diagnostiquer et corriger les erreurs.
Par exemple, si les utilisateurs ne sont autorisés à commander que 5 unités à un moment donné et que l’utilisateur essaie d’en commander plus de 5, le système doit notifier l’erreur et aider à diagnostiquer et à résoudre cette erreur.
Prévention des erreurs
Empêcher les erreurs de se produire est encore mieux que de les autoriser en premier lieu.
Pour le même exemple ci-dessus, le système devrait empêcher un utilisateur de commander plus de 5 unités, plutôt que de l’aider à se remettre de cette erreur.
4. Choisissez les bonnes méthodes de test d’utilisabilité
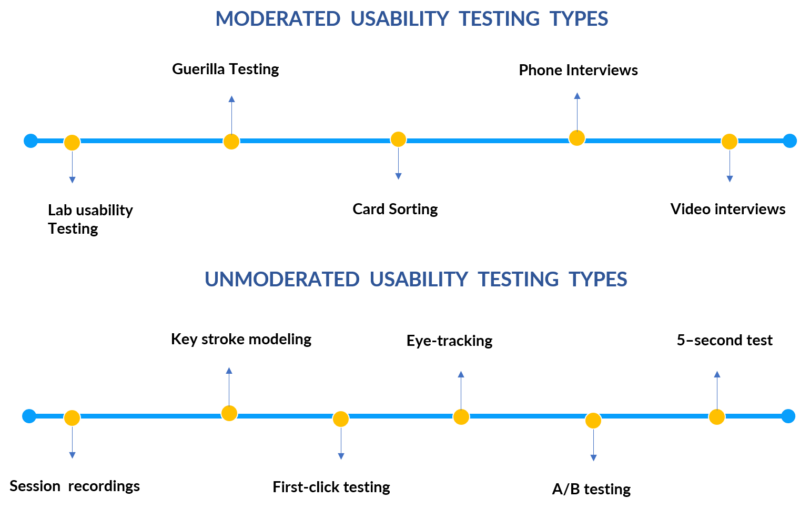
Vous devez choisir les bonnes méthodes de test d’utilisabilité en fonction de vos objectifs, de vos publics cibles et de vos ressources. Les deux types de tests d’utilisabilité comprennent :
- Modéré
- Non modéré
1. Modéré
Un type de test modéré invitera les participants à prendre part au processus de test en personne ou à distance, supervisé par un modérateur. Le modérateur peut poser des questions aux participants ou répondre à leurs questions.
2. Non modéré
Un type de test non modéré permettra aux participants de participer au processus de test dans leur propre confort, comme s’ils pouvaient être à la maison et utiliser leurs propres appareils pour tester le produit. Cela se fait sans modérateur.

Tests d’utilisabilité en laboratoire : le facilitateur est présent pour recueillir les commentaires et évaluer l’expérience utilisateur des groupes d’utilisateurs réels. Cela se fait en personne ou par le biais d’entretiens téléphoniques ou vidéo lorsqu’ils sont effectués à distance.
Tri des cartes : créez des cartes avec vos actions et vos produits et demandez aux utilisateurs de les organiser en catégories logiques. Il est fait pour obtenir la perspective de l’utilisateur sur le flux ou le menu.
Modélisation des frappes : une fois que les frappes, le pointage, le défilement, etc. sont définis, vous devez comparer le temps qu’il faudrait à un utilisateur pour effectuer ces actions à l’aide de différentes interfaces.
Enregistrements de session : généralement effectués via une plate-forme qui enregistre la session, suit les mesures et randomise les tâches et les groupes.
Test du premier clic : la seule exigence pour l’utilisateur est de pointer où il cliquerait en premier pour accomplir une action spécifique.
Eye-tracking : Eye-tracking vise à découvrir ce qui attire et retient l’attention de l’utilisateur à l’aide de cartes thermiques
Test A/B : les utilisateurs sont divisés en deux groupes au hasard et reçoivent le même contenu avec une légère modification des fonctionnalités.
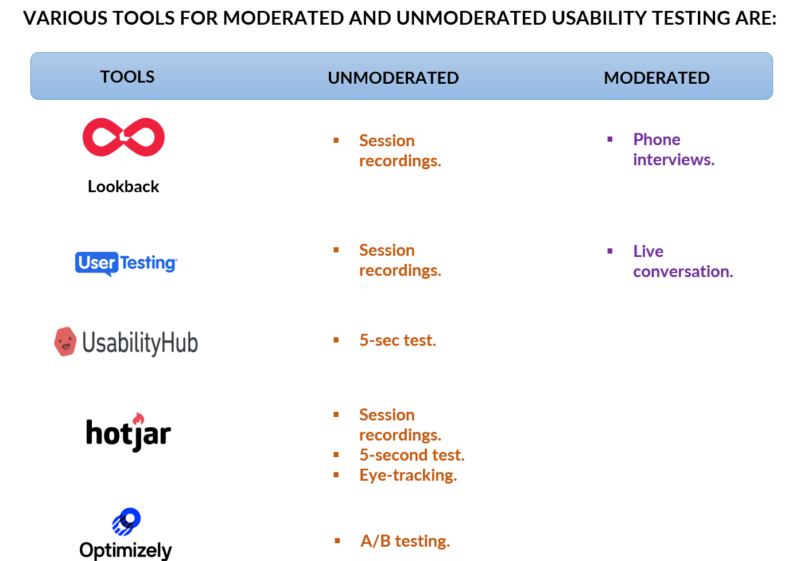
5. Choisissez les bons outils de test d’utilisabilité
Il existe divers outils de test d’utilisabilité disponibles sur le marché. L’image ci-dessous (sans ordre spécifique) représente les outils les plus largement utilisés pour les tests modérés et non modérés, tels que :
- Hotjar
- Regarde en arrière
- Test utilisateur
- De façon optimale
- UsabilityHub

Maintenant que nous avons mis en place tous les conseils , méthodes et outils de test d’utilisabilité, la création d’un plan de test d’utilisabilité pour votre site devient moins intimidante. Avant de passer à l’étape suivante pour créer une expérience utilisateur exceptionnelle, consultez cette carte de pointage de test d’utilisabilité de Zuci ici.
Articles connexes