Leestijd : 1 minuten
10 voorbeelden van UI-ontwerp voor mobiele apps die schoon en geweldig zijn
Chatty & gregarious, you can find her with her baby plants when not with her marketing team.
De gebruikersinterface is het eerste wat opvalt als iemand je product bekijkt. Je klanten zijn op zoek naar een oplossing met zo min mogelijk wrijving tijdens het gebruik, en het is essentieel om te zorgen voor een goed UI-ontwerp voor je mobiele app. In dit artikel bekijken we een aantal van de beste UI-ontwerpen voor mobiele apps.
Top 10 UI-ontwerpen voor mobiele apps in 2023
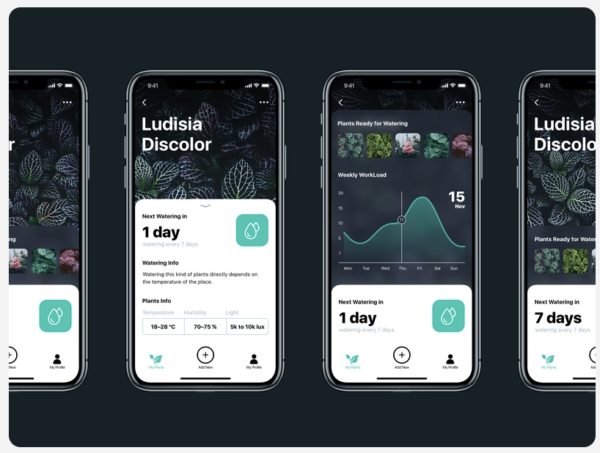
1. App voor bewateringstracker:
Het is een mobiele app die mensen eraan herinnert planten water te geven en de bewateringsstatistieken voor elk van de planten bij te houden. Als je de app goed bekijkt, zul je zien dat de achtergrondfoto’s en afbeeldingen van de verschillende planten er echt fris uitzien. Het kleurenschema, de achtergrond en de gebruikte knoppen zijn in lijn met het hoofdthema van de groene plant.

Afbeeldingsbron: Dribbel
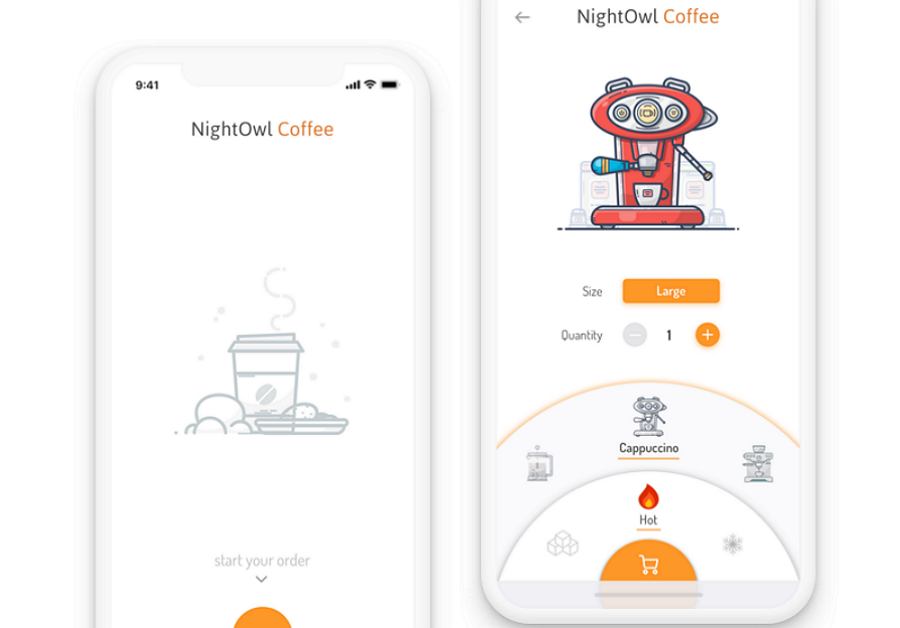
2. Nachtuil koffie:
Het is een app voor het bestellen van koffie waar gebruikers kokendhete koffie in verschillende maten en kwaliteiten kunnen krijgen op basis van hun wensen. De UI heeft een unieke illustratiestijl. Ze hebben geometrische grafische elementen gebruikt om de koffiemachine te laten zien en dat is heel goed gelukt. Ze hebben eenvoudige grijze afbeeldingen en gele knoppen gebruikt, waardoor het er schoon en eenvoudig uitziet.

Bron: UX Planet
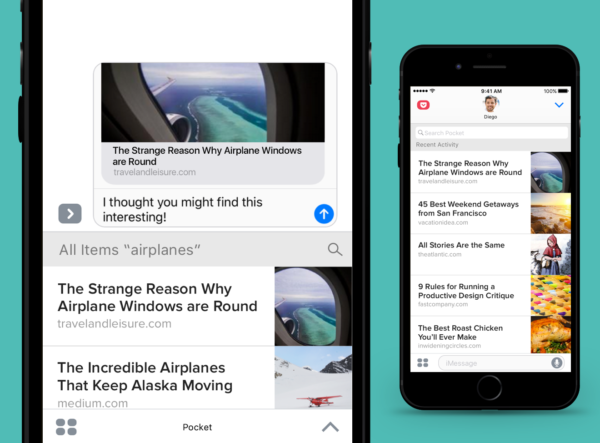
3. Zak:
Het is een briljante app waarmee je artikelen of video’s kunt opslaan die je later kunt bekijken, zelfs zonder internetverbinding. Pocket heeft onlangs zelfs een Webby Award gewonnen voor het ontwerp van de gebruikerservaring. Google Ventures heeft een grote rol gespeeld bij het herwerken van de app. Ze namen vijf mensen in dienst die de app nog nooit hadden gebruikt en luisterden naar de feedback om de eenvoudige interface te creëren. Het resultaat mag gezien worden.

Afbeeldingsbron: Pocket
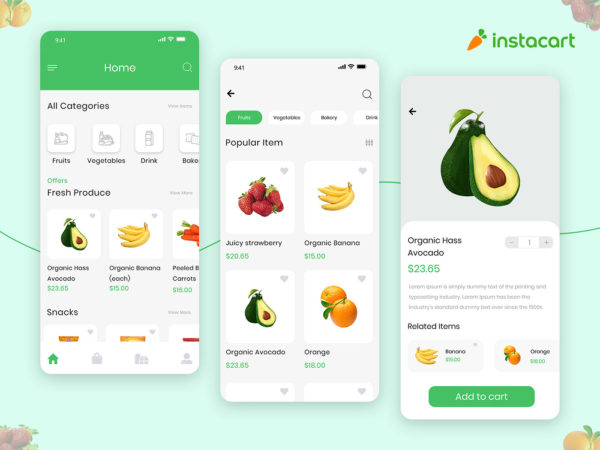
4. Instacart:
Zoals de naam al zegt, is het een e-commercewinkel waar gebruikers een kruidenierswinkel kunnen kiezen, de artikelen kunnen kiezen die ze willen en deze binnen een dag geleverd krijgen. De app biedt context door het mogelijk te maken op een item te tikken om meer details weer te geven in plaats van alleen een nieuwe pagina te openen. De afbeeldingen van het item verplaatsen de positie op zo’n manier dat de gebruikers de overgang duidelijk begrijpen en kunnen relateren aan de vorige weergave.
 Afbeeldingsbron: Behance
Afbeeldingsbron: Behance
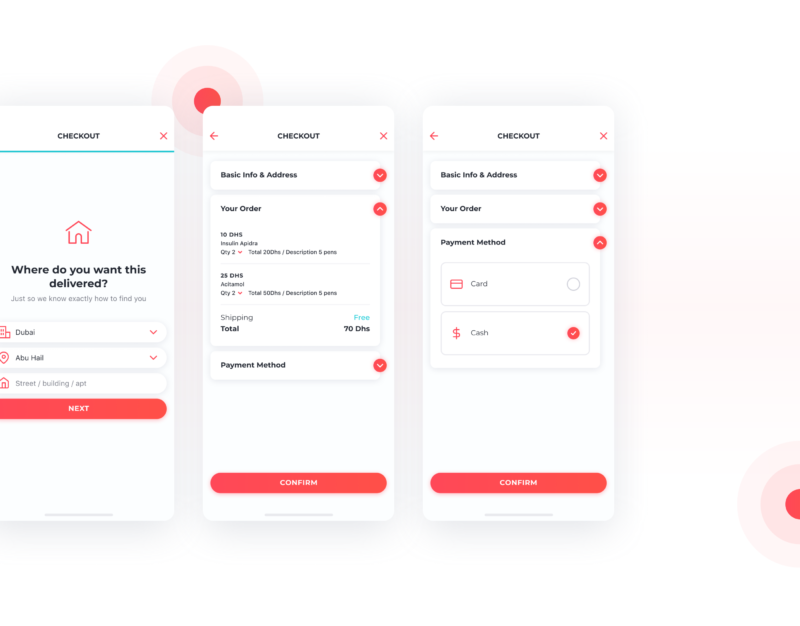
5. Slimme apotheek:
Het is een applicatie waarmee je medicijnen kunt bestellen bij de dichtstbijzijnde drogisterijen. Met één veeg kun je alle informatie over de drogist bekijken. Het afrekenproces is eenvoudig en logisch. Nadat je eenmaal bij hen hebt gekocht, worden al je gegevens opgeslagen zodat het de tweede keer geen gedoe is.

Afbeeldingsbron: Behance
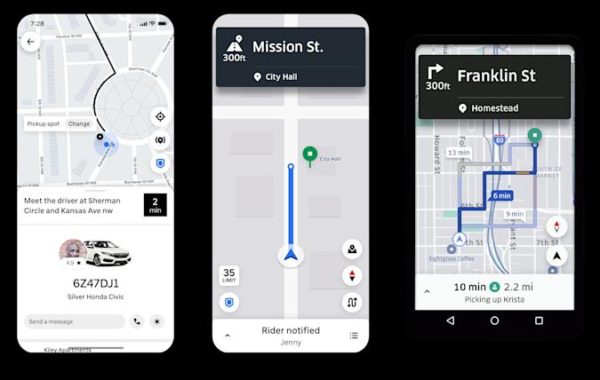
6. Uber:
Zonder twijfel heeft Uber de manier waarop we pendelen veranderd. Met miljoenen klanten over de hele wereld is het geen wonder dat hun UI briljant is. Je ziet een eenvoudige interface met een zoekbalk voor de bestemming, een kaart met je huidige locatie erop en alle taxi’s die beschikbaar zijn in jouw gebied. Je kunt in slechts drie stappen een taxi bellen, dat maakt het een van de beste voorbeelden van UI-ontwerp.
 Bron: Engadget
Bron: Engadget
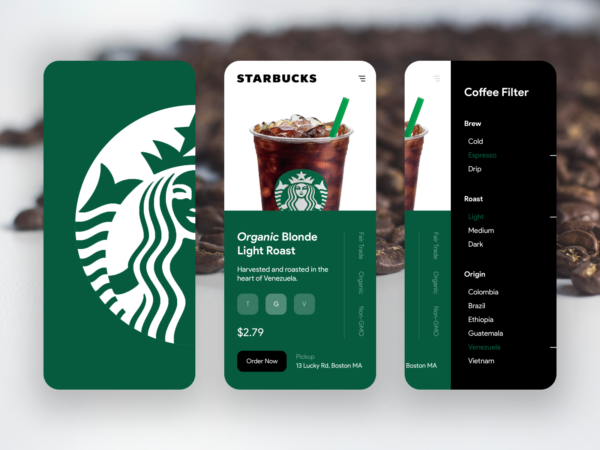
7. Starbucks:
De mobiele applicatie is ontworpen in zwarte, bruine en groene kleuren, wat ons doet denken aan hun logo en de koffie zelf. Ze hebben zelfs de interface veranderd tijdens Covid-19 waar mensen hun koffie kunnen bestellen nog voordat je aankomt in het café.

Bron: Dribbel
Als je de Starbucks-app opent, zie je de dichtstbijzijnde cafés en kun je je koffie op de app zelf aanpassen. Een andere coole functie van de app is dat het je drankgeschiedenis laat zien, waarmee je beloningen en bonussen kunt verzamelen.
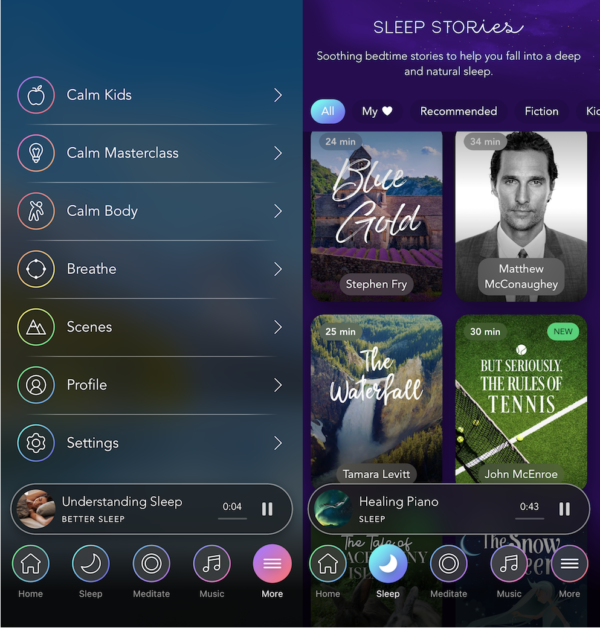
8. Kalm:
Het is een van ’s werelds populairste meditatie apps. Zodra je de applicatie opent, word je verwelkomd met natuurbeelden. Op het hoofdscherm vind je een paar knoppen, maar die overschaduwen de natuurfoto’s op de achtergrond niet. De app is ook heel gemakkelijk te gebruiken. Het heeft zelfs een tijdregistratiefunctie die laat zien hoeveel vooruitgang je boekt met je meditatie.

Afbeeldingsbron: Techcrunch
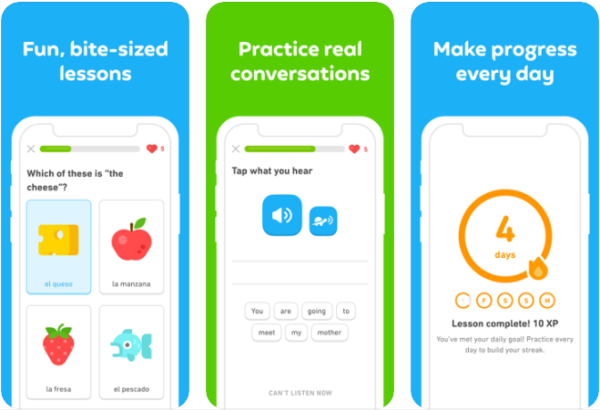
9. Duolingo:
Duolingo is leider in het genre van het leren van talen en staat ook bekend om zijn ongelooflijke UI die het leren gemakkelijk maakt voor zijn studenten. Als een leerling vooruitgang boekt in zijn lessen, ziet hij kleurrijke ronde pictogrammen die aangeven waar hij staat. Het is gemakkelijk om talen toe te voegen of te verwijderen en er is ook een dashboard dat alles laat zien wat je wilt weten over hoe het met je gaat in de lessen van Duolingo.

Afbeeldingsbron: Mobindustry
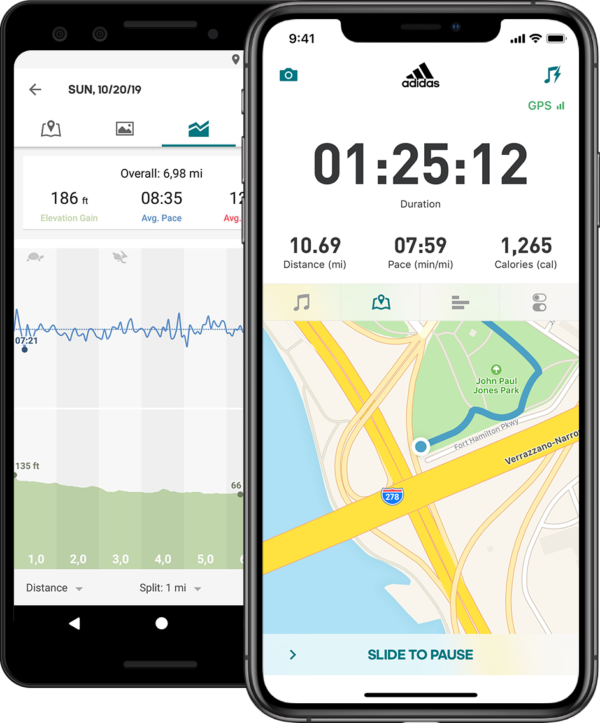
10. Runtastic van Adidas:
Als je verschillende soorten oefeningen wilt doen, is Runtastic een van de beste apps die je kunt gebruiken. Er zijn verschillende trainingsplannen waaruit je kunt kiezen. Onder elke training kun je de oefeningen zien zonder erop te hoeven klikken. De video’s op de app hebben basisinstructies over hoe je de oefeningen moet doen, gesproken commentaar, enz.

Afbeeldingsbron: Runtastic
Conclusie:
Om de juiste boodschap aan je klanten over te brengen, is je UI van cruciaal belang. Door een briljante gebruikersinterface te ontwerpen, kun je de bezoekers aan je binden. Hoe functioneel geweldig je product ook is, als dezelfde waarden niet terugkomen in de interface, zullen je gebruikers worden afgeschrikt.
Om samen te werken met zeer gewilde ontwerpers, ontwikkelaars en UI/UX-expertspartner worden van Zuci systems.
FAQ:
1. Wat zijn enkele belangrijke principes van effectief UI-ontwerp voor mobiele apps?
In het UI-ontwerp van mobiele apps is eenvoud cruciaal voor een soepele gebruikerservaring, waarbij complexiteit en onoverzichtelijkheid worden vermeden. Consistentie zorgt voor een uniform ontwerp dat de gebruiker vertrouwd maakt en voor navigatie zorgt. Duimvriendelijke interacties zorgen voor eenvoudig gebruik met één hand. Visuele hiërarchie benadrukt essentiële informatie. Leesbaarheid heeft prioriteit met leesbare lettertypen en geschikt contrast. Responsive design past zich aan verschillende schermen aan. Feedback van gebruikers verhoogt de betrokkenheid. Afbeeldingen optimaliseren voor betere prestaties. En denk ook aan de toegankelijkheid voor gebruikers met een handicap, om inclusiviteit te garanderen.
2. Hoe kan ik een UI-ontwerp voor een mobiele app maken dat zich onderscheidt van de concurrentie?
Om het UI-ontwerp van je mobiele app te laten opvallen, onderzoek je concurrenten om mogelijkheden voor verbetering te identificeren. Ontwikkel een unieke visuele identiteit met verschillende stijlen, kleuren en afbeeldingen die het doel van je app weerspiegelen. Introduceer innovatieve interacties die intuïtief en boeiend zijn. Overweeg personalisatie om tegemoet te komen aan individuele gebruikersvoorkeuren en een ervaring op maat te creëren. Gebruik verhaalelementen om de app gedenkwaardig en emotioneel aantrekkelijk te maken.
3. Hoe kan ik ervoor zorgen dat het UI-ontwerp van mijn mobiele app na verloop van tijd relevant en up-to-date blijft?
Om ervoor te zorgen dat het UI-ontwerp van je mobiele app ook na verloop van tijd relevant blijft, moet je op de hoogte blijven van ontwerptrends en gebruikersverwachtingen. Voer bruikbaarheidstests uit om problemen op te sporen en de UI voortdurend te verbeteren. Neem gegevensgestuurde beslissingen op basis van gebruikersgedrag om het ontwerp te optimaliseren. Houd je aan de nieuwste platformrichtlijnen om compatibel en gebruiksvriendelijk te blijven. Omarm een iteratief ontwerpproces om de UI te ontwikkelen op basis van feedback. Gebruik modulaire componenten om afzonderlijke elementen efficiënt bij te werken. Zorg ervoor dat je ontwerp zich aanpast aan nieuwe apparaten en resoluties en compatibel blijft met de technologische vooruitgang.
Lees ook:
Verwante berichten