Reading Time : 1 Mins
High Code vs. Low Code vs. No Code: Which one to choose?
I write about fintech, data, and everything around it
High Code, Low Code and No Code – the three most used software development production models nowadays. Find out what are the differences between them and pick your best fit!
Creating and writing codes for various business transactions used to be the responsibility of a developer in the past. However, special models that are simple to use have been curated with the advancement of technology and digital encounters. These have shown to be reliable and practical alternatives in place of the conventional development approach. Three classifications can be made for these assembly models: high code, low code, and no code. To determine which one is best for the organization, carefully consider how these contribute to meeting fundamental business needs.
Let us understand the in-depth concept of three different codes.
High Code or Low Code or No Code: Which is right for your business?
Modern applications must avoid the singularity trap by utilizing component-based design principles by best practices. Components and services that have low coupling & high cohesion can be gathered into various applications. Choosing the proper assembly model is crucial to the success of any project. These assembly models have three distinct classifications: high code, low code, and no code.
Each assembly design has its benefits. Typically, a combination of these strategies across different teams is required to meet all business requirements. To explain this contemporary approach to software development, it is essential to understand the differences of high-code, low-code, and no-code methods.

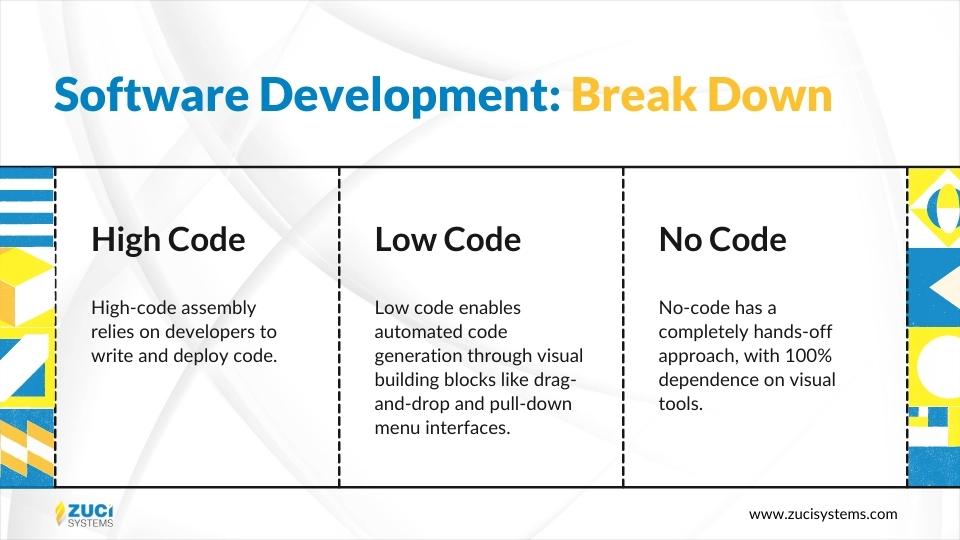
What is a High Code?
This approach is perfect for an experience that is “code-driven” and closely related to code deployment cycles. A developer who will write and deliver the code will be required in this model. Javascript frameworks created expressly for mobile applications will be used by developers, such as React or Angular. Here, the developer is in charge of the real experience and interface; only the content can be managed remotely.
What is a Low Code?
Low Code is a method of application development where experiences are generated automatically. Drag-and-drop and pull-down menu interfaces are used as visual building blocks to do this. Low-code businesses can concentrate on other crucial factors rather than the fundamental ones. Powerful components they produce can also be recycled for use in other applications. Both marketers and developers have a part in the process, with the marketing putting the parts together that the developers have constructed.
What is No Code?
The name of the code implies that it does not call for any additional code to be created once the applications are launched. For resolving difficulties specific to a department, no-code solutions are fantastic. Forms, configuration, and basic input tools are used to control the user experiences within the business organization rather than a developer or marketer. No-code acts as a visual interface between the end user and the programming environment, allowing the user to design and modify the look and feel of a piece of software without having to touch the actual code.
Difference between High Code vs. Low Code vs. No Code
| Points of Difference | High-Code | Low-Code | No-Code |
| Served by | It is served by highly evolved IT developers. | It is served by the citizen developers. | Only business users are in charge. |
| Coding | Requires high coding to be done. | Requires low coding to be done. | There is no need for coding. |
| Various applications | Multiple applications are used. | Advanced applications are used. | Simple applications are used. |
| Degree of personalization | Due to the fact that apps are created by creating entirely new bespoke code, high code offers a significant amount of versatility. As a result, they are highly customized. | Low-code platforms do allow some amount of customization because you can incorporate specially written code into the application, despite the fact that they feature pre-built components and modules. They, therefore, need a moderate amount of customization. | Customizations can be made to pre-built templates. As a result, they just need a minimal amount of customization. |
| Pace of development. | The speed in high code is slow. | The speed in low code is fast. | The speed in no code is faster when compared to low code. |
| Are technical experts required? | High-level of technical expertise is required as it is the developers who have to write the coding. | Users with some knowledge are required for low code. | Even non-technical users can work with no code, as there is no coding required over here. |
| Construction fees | A skilled development team, infrastructure setup, and continuing administration require an initial financial commitment. Hence development costs involved in high-code are expensive. | You can pay as your business expands with most low-code platforms because they operate on a subscription model. Furthermore, it facilitates cutting back. Hence the development costs involved in low-code are affordable. | Users typically pay a relatively small price when using no-code app builders. Hence the development cost involved in no-code is very minimal. |
| Reusability | While reusing code from one high-code application to another is not impossible, it would take a lot of adjusting and fiddling, which may take a lot of time. | For accelerated development, you can reuse certain features and code segments from one low-code application to another. | The no-code development platform is a huge part of reusability. |
| Scalability | These are difficult when it comes to scalability. | These are highly adaptable in nature. | They are even more flexible than low-code development platforms. |
Application Development in a Collaborative Environment
How do you choose whether to standardize a high-code, low-code, or no-code strategy if you have a firm understanding of the three assembly models? There is no one optimum way to suit your development needs, but the secret to success is not clinging to a particular assembly approach. When creating and developing their websites, modern firms cannot adopt a one-size-fits-all mentality. Timelines are lengthier and technical talent has less time for actual innovation when engineers are forced to handle every aspect of creating, distributing, and optimizing content.
The best value may be obtained by choosing a really hybrid CMS and creating a platform that is adaptable and modular enough to handle various users and use cases. Your business can build a platform that can be utilized for any assembly mode by selecting a CMS that is really hybrid. The creation of a single codebase entity that can be used repeatedly for many applications is even an option. It’s as if your content management system (CMS) turns out to become a major structural element.
The codes can be chosen in a way by deciding who is the actual owner of the assembly of experiences.
- Your business will need a high code if the program is code-driven and the developer owns the assembly by himself.
- Your business will need a Low code if the application is content-driven and the marketer owns the assembly.
- Your will business will want to have a no-code if the program is standard and adheres to a more “cookie-cutter” paradigm of assembly.
Why will low-code and no-code win?
According to a forecast from 2021, the global market for low-code development tools will reach $14 billion , up nearly 25% from 2020. Before 2026, 50% of new low-code clients will be business buyers outside of IT, and 40% of people outside of IT will design or customize data solutions. In order to move quickly on projects and better adjust to the rapidly shifting market demands, more and more corporate organizations are relying more on low-code and no-code tools. These low-code design platforms for major businesses typically include an open-access master of numerable component-based templates and content types. The end result is better digital experiences developed by a modern marketing team that is enabled to carry out its vision more quickly and effectively than ever.
Watch this video from our CEO, Vasudevan Swaminathan, to learn the 7 reasons on why you should adopt Low-Code platform now.
What is the future of software development?
The future of making software is in No-Code and Low-Code. In the future, more and more usage development will be completed by citizen developers just using low-code platforms.
Ultimately, Constructing the Virtuous Loop with Headless, Hybrid, & Low Code is a free e-book that explains low code and other solutions for building modern web apps.
Top Things to note down,
- No and low code offer effective shipping web apps on a smaller budget than custom development.
- No code is excellent for business users, but programmers prefer low code.
- Low code has simple, stock-looking interfaces, less personalization, more challenging legacy system integration, and fewer hosting options.
- Rapid prototyping is preferable to no-code MVP creation.
Conclusion
To put it succinctly, select the platform that best suits your company. Priority should be given to the assembly model that is beneficial and fulfills the needs of your company, and offers more advantageous business alternatives. Each component should be taken into account in light of its distinct qualities and vivid traits.
Zuci Systems low code/no code development services provide enterprise-grade products and solutions for small and large businesses to Fortune 500 companies at a fraction of the cost of traditional application development. Lightning fast! Talk to our software architects and transform your vision into a full-fledged enterprise system quickly. Book a free demo now!
Related Posts